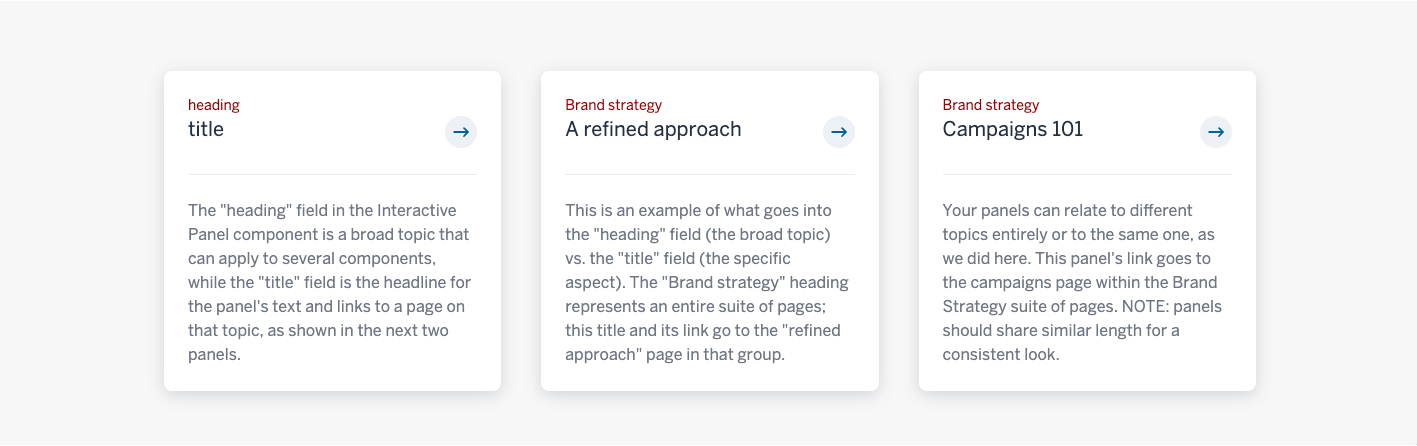
Interactive Panels

Tips
- If your campaign goal is to increase awareness, put this component high on the page.
- Keep the description brief while clearly indicating why the reader should click to read more.
- A row of panels should be of similar length to achieve the best visual effect.
- Do not put two Interactive Panel components one after the other on your page. You want a maximum of three panels in the same area.
Contact us
We look forward to your feedback!
-
Questions
Email your questions to dccamp@iu.edu.
-
Bug report
Help improve this component by submitting a bug report to github.iu.edu.
-
Feature request
Help make this component better fit your needs by submitting a feature request to github.iu.edu.