IU Campaign Builder – Use Shared Components
Tips
- In general, to use a shared component, you insert the Data Definition Block you obtained in the Shared Component Installer into your Campaign Template page.
- The process will edit two assets: the block and the page.
How-to guide
Edit and use a shared component
Follow these steps to edit a shared component and place it into your Campaign Template page:
- Go to the Data Definition Block created when you made your selection in the Shared Component Installer. The link to the block should have appeared in the Installed Assets list when the installation was completed.

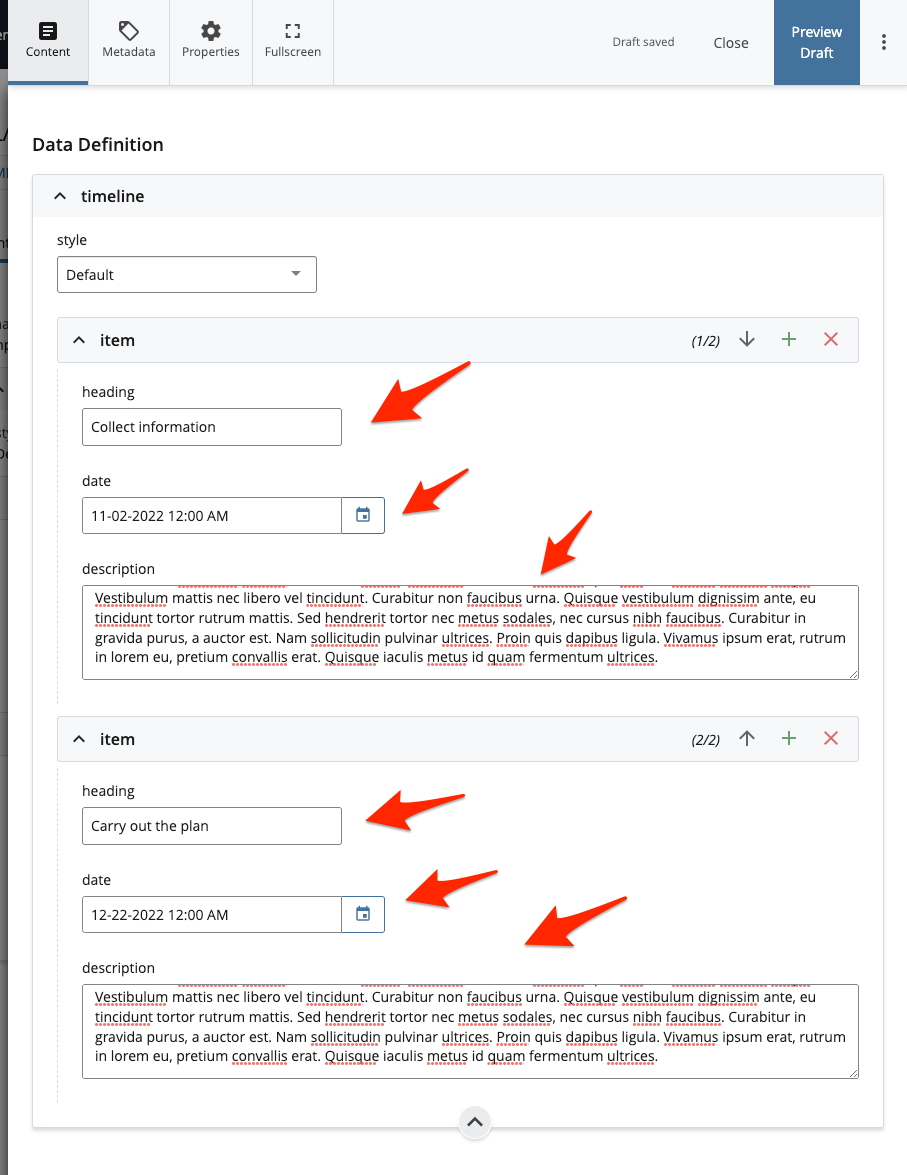
- Edit the block, inputting the necessary information for how you want it to appear on your page. Here, we are continuing to use the Timeline component example from the Installer documentation page.

- Save the changes and submit the page.
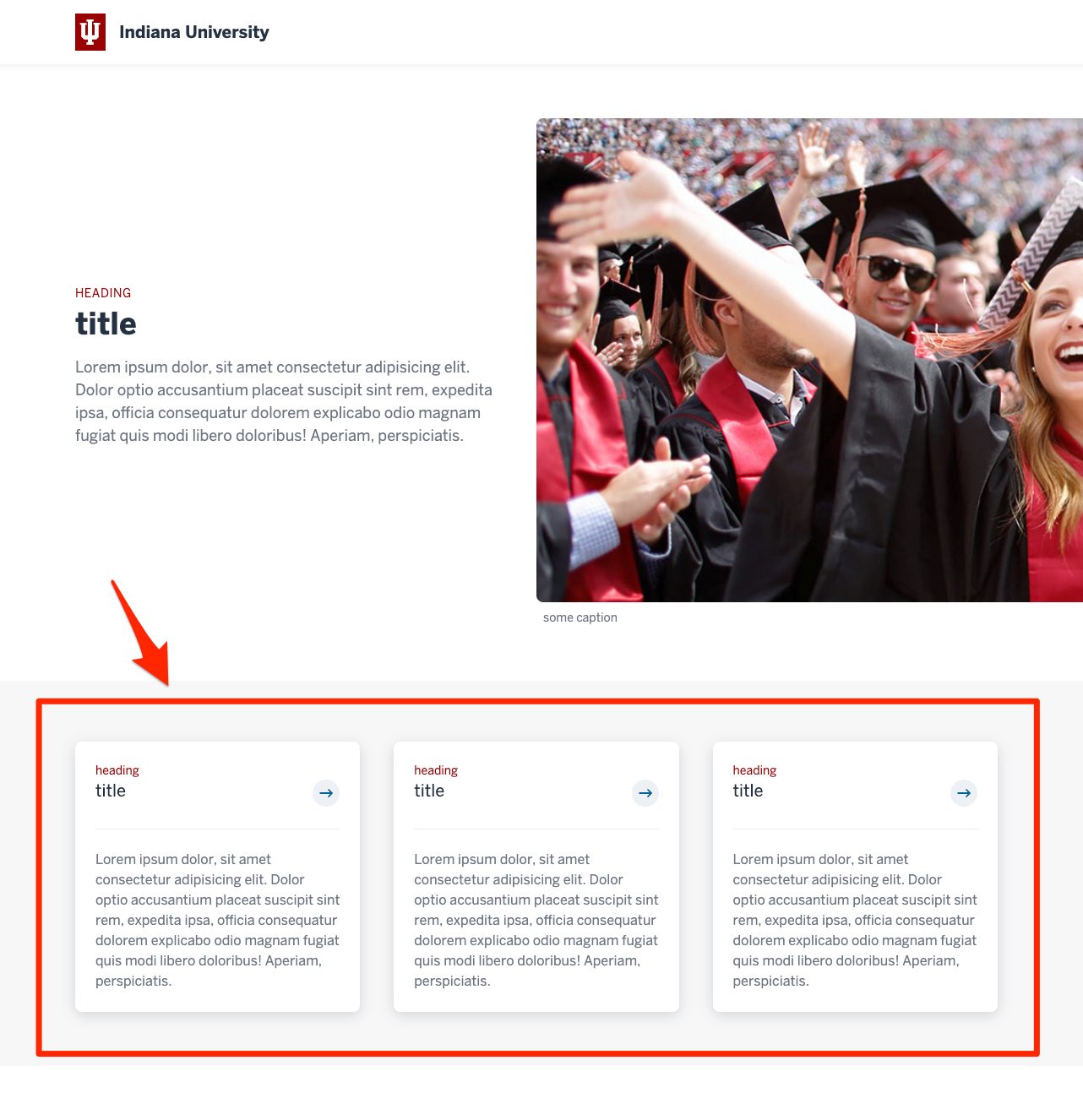
- You are ready to replace a built-in component with the newly created component. Here, we are replacing the Interactive Panels component with our Timeline component.

- Go to the Campaign Template page where you want to use the component. Use the Edit button to open the page.
- Locate the Interactive Panel component and select "plugin" under the Type dropdown in the Component chunk. The Block Selector will appear.

- Click Choose Block, select the Timeline block in the Asset list that appears, and click Choose.

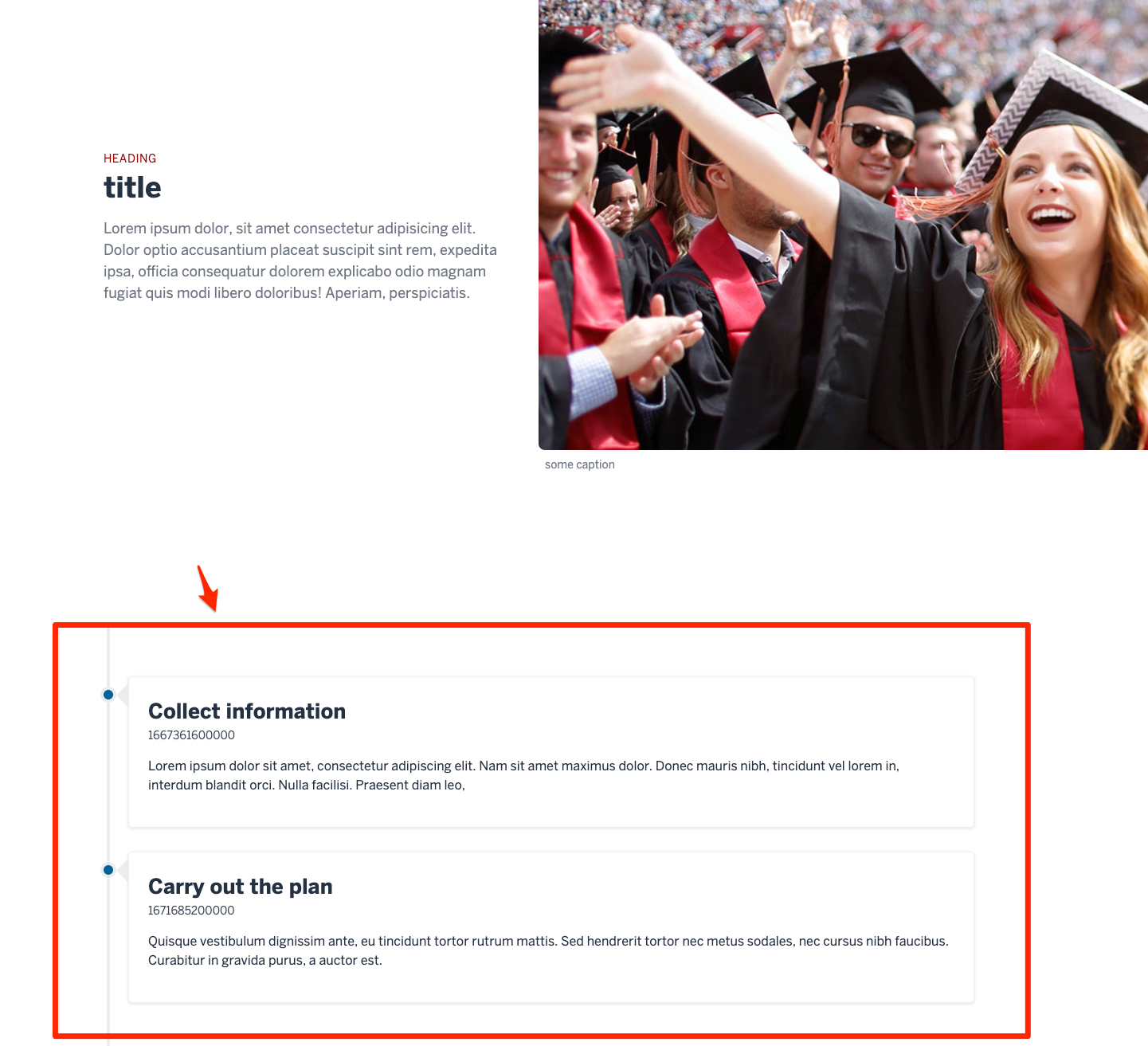
- Submit the page. The new Timeline component now appears where the Interactive Panel component used to be.

Contact us
We look forward to your feedback!
-
Questions
Email your questions to dccamp@iu.edu.
-
Bug report
Help improve the Campaign Template by submitting a bug report to github.iu.edu.
-
Feature request
Help make the Campaign Template better fit your needs by submitting a feature request to github.iu.edu.